今回はCSSネタ。
シゴトでデザイナーさんから「このカラフルなアイコン(画像)にマウスを乗せたら白くできます?」という質問があったので。
はい、やってみよー
filterを使うと画像を白くできる!
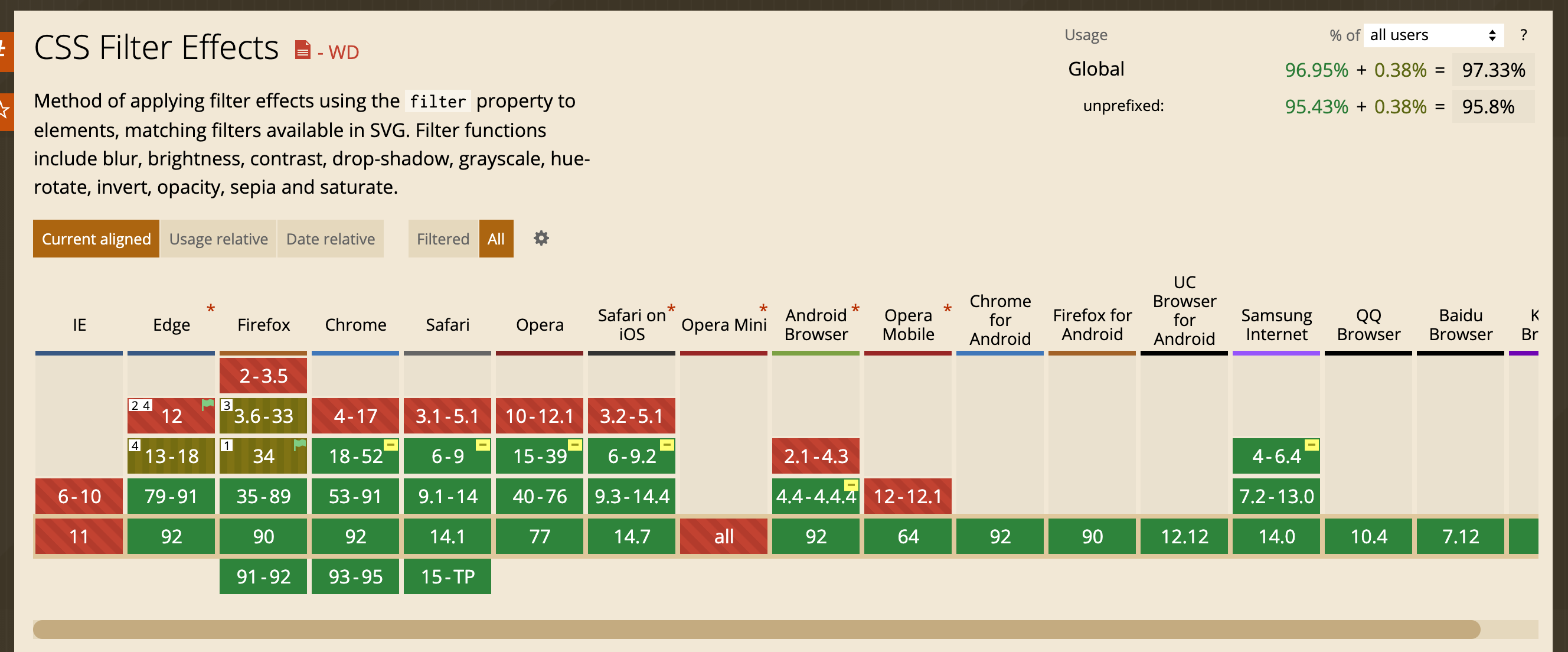
filterプロパティのブラウザ対応は以下のとおり

See the Pen xxRWPdG by mitsuki sagayama (@sagayama) on CodePen.
上記のCODEPENはSCSS表記になていますが、CSSの表記に変えたい方はCODEPEN画面の下方、真ん中あたりの「View Compiled」ボタンを押してください。
上のCODEPENを見ていただければ分かるように、至って簡単に画像は白くできます。
-webkit-filter: brightness(0) invert(1);
filter: brightness(0) invert(1);この1行(ベンダープレフィックス合わせて2行)だけで、デザイナーさんがやりたいことは完了します。
↓↓↓↓↓↓では解説
brightness()関数
brightness()関数は画像の明るさを制御する関数で、初期値は1。
例えば明るさを2倍にしたいときは、brightness(200%)またはbrightness(2)となります。
invert()関数
もう1つのinvert()関数は色を反転させる関数で、初期値は0。
完全に反転した場合はinvert(100%)またはinvert(1)となります。
brightness()関数とinvert()関数を組み合わせる
今回の場合は画像の色を白にしたかったので、「brightnessで真っ黒にしてinvertで反転して真っ白にした」わけです。
※画像を黒くしたいときはbrightness(0)だけで大丈夫です!
まとめ
本来だったら2種類の画像を作成してhover時に入れ替える作業をしていたかもしれませんが、brightness()関数とinvert()関数を使うとあっという間にやりたいことは実現しますね。
コーダーのみなさん!CSSは奥が深いよ!

![[css, filter, brightness, invert]hover時に画像の色を白くする](https://makurazaki.org/system/wp-content/uploads/2021/03/cat126IMGL6424_TP_V.jpg)
