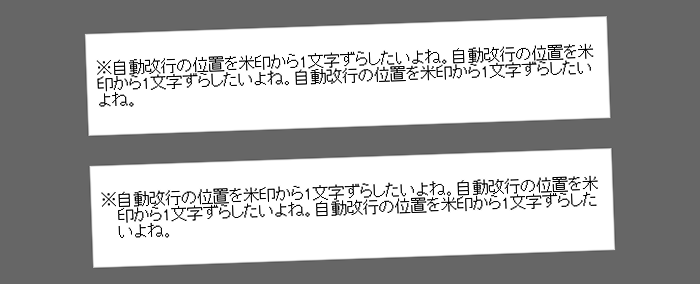
「※」を行頭に使った文章って2行以降を1文字あけたくなりますよね。
たまにスペースで1文字分あけてるサイトとか見かけますけど、アレってブラウザの文字サイズの設定や、サイト内の文字サイズ変更とかやっちゃうとずれちゃうし、そもそもレスポンシブではNGです。
結構簡単なCSSでできちゃうんで、ぜひ活用してください。
まずはデモ
※自動改行の位置を米印から1文字ずらしたいよね。自動改行の位置を米印から1文字ずらしたいよね。自動改行の位置を米印から1文字ずらしたいよね。
例えばhtmlでこう書いた場合
<div id="text">
<p>※自動改行の位置を米印から1文字ずらしたいよね。自動改行の位置を米印から1文字ずらしたいよね。自動改行の位置を米印から1文字ずらしたいよね。</p>
</div>CSSはこうなります。
div#text p {
margin-left:1em;
text-indent:-1em;
}p全体に左マージンを1文字分取って、text-indentで1文字分、字下げしていあげると、2行目以降を1文字分あけることができます。
以上!