今回は基本に立ち返り、よく使う、基本的なセレクタ・擬似要素・擬似クラスのおさらいをしてみようかと思います。
- CSSセレクタって何?
- [アスタリスク(*)]全ての要素にスタイルを適用
- [.hoge]クラスを指定してスタイルを適用
- [#hoge]IDを指定してスタイルを適用
- [hoge1 hoge2]子孫要素にスタイルを適用
- [hoge1 > hoge2]子要素にのみスタイルを適用
- [hoge1 + hoge2]隣接する要素にスタイルを適用
- [hoge1 ~ hoge2]セレクタhoge1以降のhoge2にスタイルを適用
- [href=#]属性セレクタを使ったスタイルの適用
- [:before :after]要素の前後にコンテンツを追加する
- [:first-child]最初のセレクタにスタイルを適用
- [:last-child]最後のセレクタにスタイルを適用
- [:nth-child(n)]n番目のセレクタにスタイルを適用
- [:nth-last-child(n)]最後からn番目のセレクタにスタイルを適用
- [:only-child]親セレクタ(要素)内で子セレクタ(要素)が1つのときにスタイルを適用
- まとめ
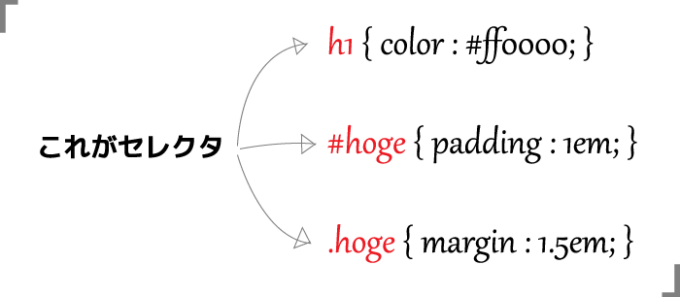
CSSセレクタって何?
例えばCSSで「段落の文字色を赤にする」ときに「~の」、要するにこの場合「段落の」の部分がセレクタになります。

つまり上記の赤文字の部分がセレクタです。
そのセレクタにも様々な使い方があり、セレクタを使いこなすとCSSコーディングは楽しくなります。(できることが格段に増えるからねっ!)
[アスタリスク(*)]全ての要素にスタイルを適用
See the Pen * by mitsuki sagayama (@sagayama) on CodePen.
このようにセレクタをアスタリスク(*)にすると全ての要素に同じスタイルを設定できます。
もちろん要素、子要素、孫要素・・・と全てにスタイルが設定されます。
以前にreset.cssに使ってましたが、個人的に例外が設定しにくい理由で使っていません。
余談ですがreset.cssはYUIやEric Meyer’s、html5 Doctorなどありますがボクのオススメは自分で書くです。
[.hoge]クラスを指定してスタイルを適用
See the Pen class by mitsuki sagayama (@sagayama) on CodePen.
このように同じp要素でも「hoge」というclassが付いているほうだけスタイルの適用ができます。
クラスの特徴は同一ページで何度でも使え、実際のクラス名は自由に決めることができます。※1
[#hoge]IDを指定してスタイルを適用
See the Pen ID by mitsuki sagayama (@sagayama) on CodePen.
クラス同様、#hogeを指定したものだけスタイルの適用ができます。
IDの特徴は同一ページ内で1度しか使えず、ID名は自由に決めることができます。※1
※1 ID名とclass名は自由に決められるが・・・
ID名とclass名は自由に決められると書きましたが、一応制限や知っておいた方が良いことはたくさんあります。
- もちろん半角英数字、一部の記号のみ(記号は「-」と「_」のみ)
- スペースは使えません
- ID名、class名の1文字目はアルファベット(数字から始めない)
以上が制限です。
その他、ネーミングルールをしっかり決めておかないと、サイト更新の利便性や最悪CSS破綻に陥ることもあります。
ネーミングルールにはBEMやSMACSS、OOCSSなどがあり、html構造を明確にしたものやオブジェクト指向に基づいたもの、良いとこ取りをしたものなどがあります。
※詳しくは記事にしたいと思います。
[hoge1 hoge2]子孫要素にスタイルを適用
See the Pen 子孫要素 by mitsuki sagayama (@sagayama) on CodePen.
セレクタを半角スペースで区切ると子孫要素、id、classにスタイルを適用することができます。
[hoge1 > hoge2]子要素にのみスタイルを適用
See the Pen 子要素のみ by mitsuki sagayama (@sagayama) on CodePen.
セレクタを「>」括弧で区切ると子要素にだけスタイルを適用することができます。
サンプル「anchor03」を見ていただければ分かるように直下だけにスタイルが適用されると勘違いされがちですが、子要素が正解です。
[hoge1 + hoge2]隣接する要素にスタイルを適用
See the Pen hoge1 + hoge2 by mitsuki sagayama (@sagayama) on CodePen.
セレクタとセレクタの間に「+」を追加すると、その要素だけにスタイルを適用することができます。
[hoge1 ~ hoge2]セレクタhoge1以降のhoge2にスタイルを適用
See the Pen hoge1 ~ hoge2 by mitsuki sagayama (@sagayama) on CodePen.
セレクタhoge1とセレクタhoge2の間に「~」を追加するとセレクタhoge1より後のセレクタhoge2にスタイルを適用することができます。
サンプルを見ていただいて分かるようにh2以降のpには全てスタイルが適用されます。
[href=#]属性セレクタを使ったスタイルの適用
See the Pen href=# by mitsuki sagayama (@sagayama) on CodePen.
2つのアンカーがありそれぞれのhref属性は「#」と「A」になっています。
CSSのほうは属性セレクタを使ってa[href=”#”]となっていて、これは属性が「”#”」の「a」にだけに適用
[:before :after]要素の前後にコンテンツを追加する
See the Pen :before :after by mitsuki sagayama (@sagayama) on CodePen.
「::before」は要素の前にコンテンツを配置するためのセレクタ、「::afte」は要素の後ろにコンテンツを配置するためのセレクタです
使い方は
セレクタ::before {
content:"配置したいコンテンツ";
}
セレクタ::after {
content:"配置したいコンテンツ";
}上記のようにセレクタに続けて「:before」「:after」で指定し、contentプロパティで配置したいコンテンツを記述します。
擬似要素
「::before」「::after」は擬似要素と呼ばれCSS3ではコロンを2つで記述しますが、コロン1つでもエラーにはなりません。
[:first-child]最初のセレクタにスタイルを適用
See the Pen :first-child by mitsuki sagayama (@sagayama) on CodePen.
セレクタの1番目の要素だけにスタイルを適用することができます。
[:last-child]最後のセレクタにスタイルを適用
See the Pen :last-child by mitsuki sagayama (@sagayama) on CodePen.
セレクタの最後の要素だけにスタイルを適用することができます。
[:nth-child(n)]n番目のセレクタにスタイルを適用
See the Pen :nth-child(X) by mitsuki sagayama (@sagayama) on CodePen.
n番目のセレクタにスタイルを適用することができます。
[:nth-last-child(n)]最後からn番目のセレクタにスタイルを適用
See the Pen :nth-last-child by mitsuki sagayama (@sagayama) on CodePen.
最後からn番目のセレクタにスタイルを適用することができます。
[:only-child]親セレクタ(要素)内で子セレクタ(要素)が1つのときにスタイルを適用
See the Pen :only-child by mitsuki sagayama (@sagayama) on CodePen.
親セレクタ(要素)内に子セレクタ(要素)が1つの場合のみスタイルを適用することができます。
サンプルは「.hoge」が3つあり、それぞれ「p」が2つ、1つ、3つ入っています。
この場合、2つ目の「.hoge」内の1つかしない「p」にのみスタイルが適用されます。
擬似クラス
「:first-child」「:last-child]」「:nth-child(n)」「:nth-last-child(n)」「:only-child」は擬似クラスと呼ばれ、コロンな1つで記述します。
まとめ
今回はよく使われそうな、代表的なセレクラの紹介をしていきましたが、他に様々な擬似要素、擬似クラスがあります。

セレクタを制するものはCSSを制すとよく言うかどうかは知りませんが、楽しくなるのは間違いありません。
「え?CSSってこんなことできるの?」って発見はあると思います!

![[CSS]CSSセレクタを知るとCSSコーディングが楽しくなる](https://makurazaki.org/system/wp-content/uploads/2021/12/5094104_m.jpeg)