WordPressのindex.phpやcategory.phpなどにカテゴリー一覧を表示する際、Smart Custom Fieldsでカテゴリーごとに違うアイコンを表示したいときのコードです。
Smart Custom Fieldsのインストールの仕方などは、端折ります。
各自、WordPressに Smart Custom Fields をインストールしておいてください。
Smart Custom Fieldsの設定
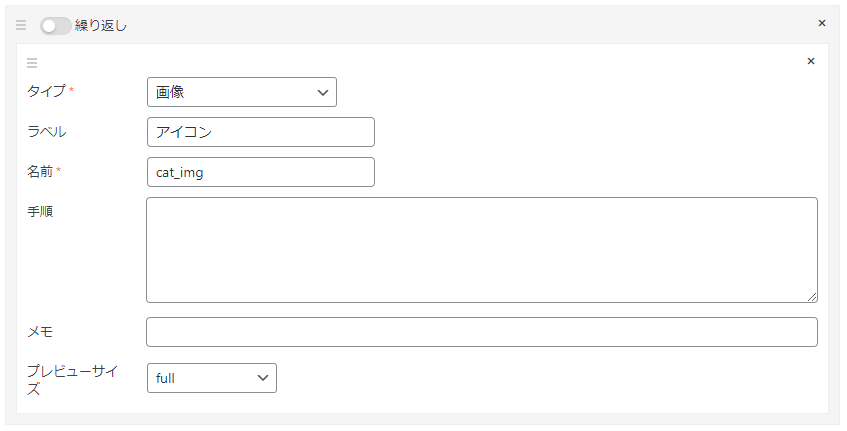
Smart Custom Fields の設定は以下の通りです。

タイプ 画像
ラベル 自由に分かりやすいラベルにしてください。(今回は「アイコン」)
名前 cat_img以上の設定ができたら、カテゴリーを作成してカスタムフィールドでアイコン(画像)を登録しておいてください。
実際のコード(コピペでいけると思う・・・)
<ul>
<?php
$categories = get_categories(array(
'child_of' => 'カテゴリーID',
'hide_empty' =>'0'
));
if(count($categories) > 0):
foreach($categories as $category) :
$cat_id = $category->cat_ID;
$post_id = 'category_'.$cat_id;
$cat_img = SCF::get_term_meta( $category->term_id, 'category', 'SCFの名前部分(今回はcat_img)' );
$img_url = wp_get_attachment_image_src($cat_img, 'full');
?>
<li>
<a href="<?php echo get_category_link($category->term_id); ?>"><span><img src="<?php echo $img_url[0] ?>" alt=""></span><?php echo $category->cat_name; ?></a>
</li>
<?php endforeach; endif; ?>
</ul>前提として、ある特定のカテゴリーの子カテゴリーの一覧を表示してアイコンも並べたいときのコードなので、全カテゴリーで実装したい方は、冒頭の4行目[‘child_of’ => ‘カテゴリーID’,]を消せばいかるはずです。
Advanced Custom Fieldsのほうが簡単ですが、今回別コンテンツでカスタムフィールドのリピート処理を使用しなければならなかったので、選択肢が Smart Custom Fields になってしまいました。
( Advanced Custom Fields のリピートは有料だったような…)
まとめ
今回はまじめにコピペのための投稿でした。
こうやっておくと、次回からココをコピペするだけで、シゴトができるという、まさに自分のための投稿です。
みなさんも、こういうブログやってみてください。
勉強にもなるしね。
↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑ ↑
オンラインでプログラミングを学ぶならここがオススメです。